Datedropper est un widget jQuery permettant de créer un datepicker original et ergonomique.
Voici un plugin de datepicker intéressant si vous souhaitez vous différencier un peu des nombreux datepickers classiques sous forme de calendrier.
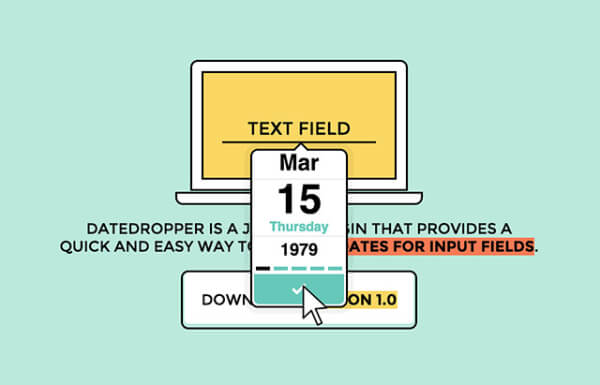
Datedropper propose un datepicker inline permettant de choisir facilement sous forme de sliders la date du jour, le mois et l’année souhaitée.
Ergonomique, il permet de faire défiler rapidement les jours pour trouver la date qu’il vous faut. Des raccourcis permettent de faire défiler les années par dizaine pour atteindre au plus vite l’année désirée.
Le plugin peut aussi être utilisé pour sélectionner un mois ou une année de manière indépendante, comme dans ce cas pour choisir la date d’expiration d’une CB.
Le datepicker propose plusieurs options pour le personnaliser:
- Choix de la langue
- Format de la date
- Année mini et maxi
- Effet d’animation
- Placeholder
- Bloquer le choix à partir ou après une date spécifique
- Etc …
Côté code, du classique jQuery:
$( « #input » ).dateDropper({ option: »value » });
Il est compatible tous navigateurs à partir d’Internet Explorer et jQuery 1.7+.